记录一下用 aardio 打包 vue 项目为单个 exe 可执行程序的方法,在GitHub上随便找了个项目——vue-mdeditor(vue markdown文本编辑器)。
1、创建 WebView 工程
打开 aardio,创建一个 WebView2 工程。
![图片[1]-aardio打包Vue-markdown-阿甘软件](https://pic2.zhimg.com/80/v2-f7e57a23d2964d92944b7edf57a5d5e5_720w.webp)
按照上图方法创建比较省心,不需要自己额外设置和编写代码,老手的话自己怎么创建都行。
2、Vue 项目下载、安装依赖、打包
下载 Vue 项目并放入 aardio 工程文件夹内
本文是从GitHub-https://github.com/ovenslove/vue-mdEditor下载的基于VUE的markdown文本编辑器,放在刚才创建的 WebView2 工程“web.src”文件夹内。(Vue 工程源文件放哪不重要,它不直接参与 aardio 发布)
![图片[2]-aardio打包Vue-markdown-阿甘软件](https://pic1.zhimg.com/80/v2-b857bb1484c09ff09075a1fb5b1c8114_720w.webp)
Vue 项目安装依赖
进入 Vue 项目根目录,在此目录下打开 Cmder 或 Cmd,输入 `npm install`后回车。
![图片[3]-aardio打包Vue-markdown-阿甘软件](https://pic3.zhimg.com/80/v2-b032060e247473f6785f5b6768f3091e_720w.webp)
如上图,安装依赖的过程中没有出现 Error 就可以进行下一步“打包”,若有 Error,可根据输出信息定位问题和解决问题。
Vue 项目打包
接着上文,还是在 Cmder 或 Cmd中,输入`npm run build`后回车。
![图片[4]-aardio打包Vue-markdown-阿甘软件](https://pic3.zhimg.com/80/v2-0091c65d729c48766522b238e3e3789e_720w.webp)
打包后生成的静态资源存放在当前目录 dist 文件夹下,将其所有内容复制到 aardio 工程的 web 文件夹内。
![图片[5]-aardio打包Vue-markdown-阿甘软件](https://pic1.zhimg.com/80/v2-cda6cdd8498c040cc1fa89e60f3eaefc_720w.webp)
3、用 aardio 打包生成 exe 文件
一切准备就绪后,此时的目录结构如图:
![图片[6]-aardio打包Vue-markdown-阿甘软件](https://pic1.zhimg.com/80/v2-c68ca54eceef0472a57e03d9d2618950_720w.webp)
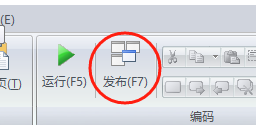
然后,只需点击 aardio IDE中的 “发布(F7)” 按钮。
![图片[7]-aardio打包Vue-markdown-阿甘软件](https://pic4.zhimg.com/80/v2-bf68170d5e5d3991da628e3b9c3f7fdf_720w.webp)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END










暂无评论内容